スマホにマイナンバーを取り込んで利用する。
スマホでマイナンバー代用…本人確認機能一体化 : 経済 : 読売新聞(YOMIURI ONLINE)
総務省は、スマートフォンにマイナンバーカードの本人確認機能を取り入れる技術を開発した。
2019年にも、スマホでマイナンバーカードの代用ができる取り組みを始める。
カードを持ち歩かなくても、イベントに入場する際の本人確認や、インターネットバンキングの本人認証などをスマホだけでできることを想定している。また、カード情報を取り込んだスマホを健康保険証の代わりとしても使えるようにする予定だ。
きっと、公的個人認証の鍵ペアも取り込まれると思うので、これで、行政手続のIT化が勧めば良いのではないかと思うのです。
ネット経由で申請できる仕組みはあるのですが、本人の電子署名が必須になるので、使うのは現実的ではありません。申請書はネットで送信して、附属書類は郵送や持参という面白い手続きも存在しています。
役所相手の仕事をしていると、未だに手書きが必要な書類も多く、提出するためには窓口に足を運ぶとか、郵便を使うことが必須です。どう考えても今の時代に合っていません。
役所から受け取る書類も電子署名したPDFファイルでいいのではないかと思います。
会議でスマートに見せる100の方法 (早川書房)
YAHOO!,Googleを経て現在無期限休養中のサラ・クーパー(Sarah Cooper)が会議に集中するふりをして書きとめた裏ワザの数々です。これを実践すれば、すぐにデキる人の仲間入りできるのに違いない。
YAHOO!では、ディレクタやVP、シニアVP、シニアVPディレクター達との会議で、その後Googleでマネージャーを勤めているだけあって、実践に裏打ちされているのは間違いないでしょう。
著者や訳者は優しいから書いていないんだと思うのですが、中身が伴ってないと、ただの痛い人になってしまうのは言うまでもありません。
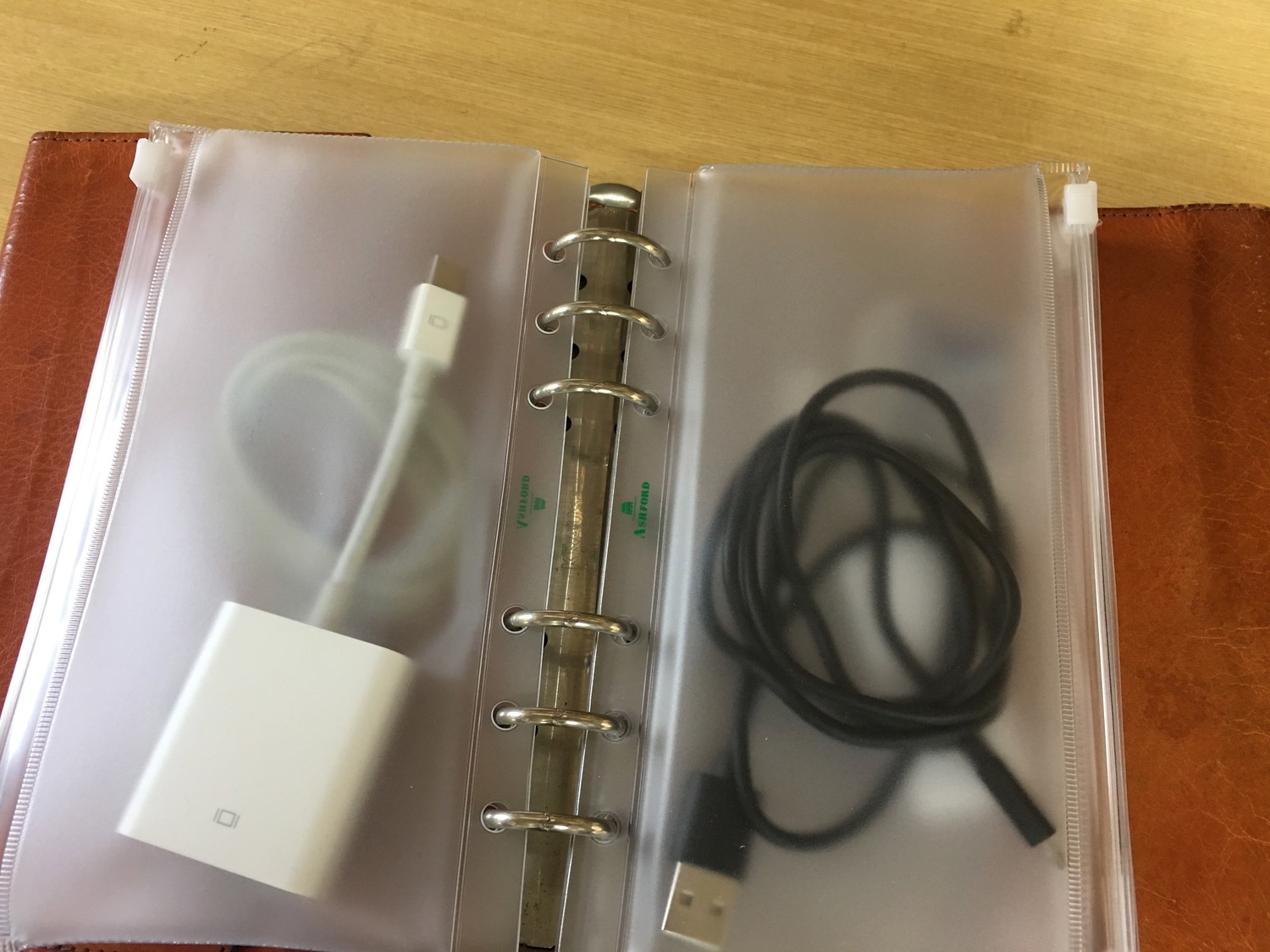
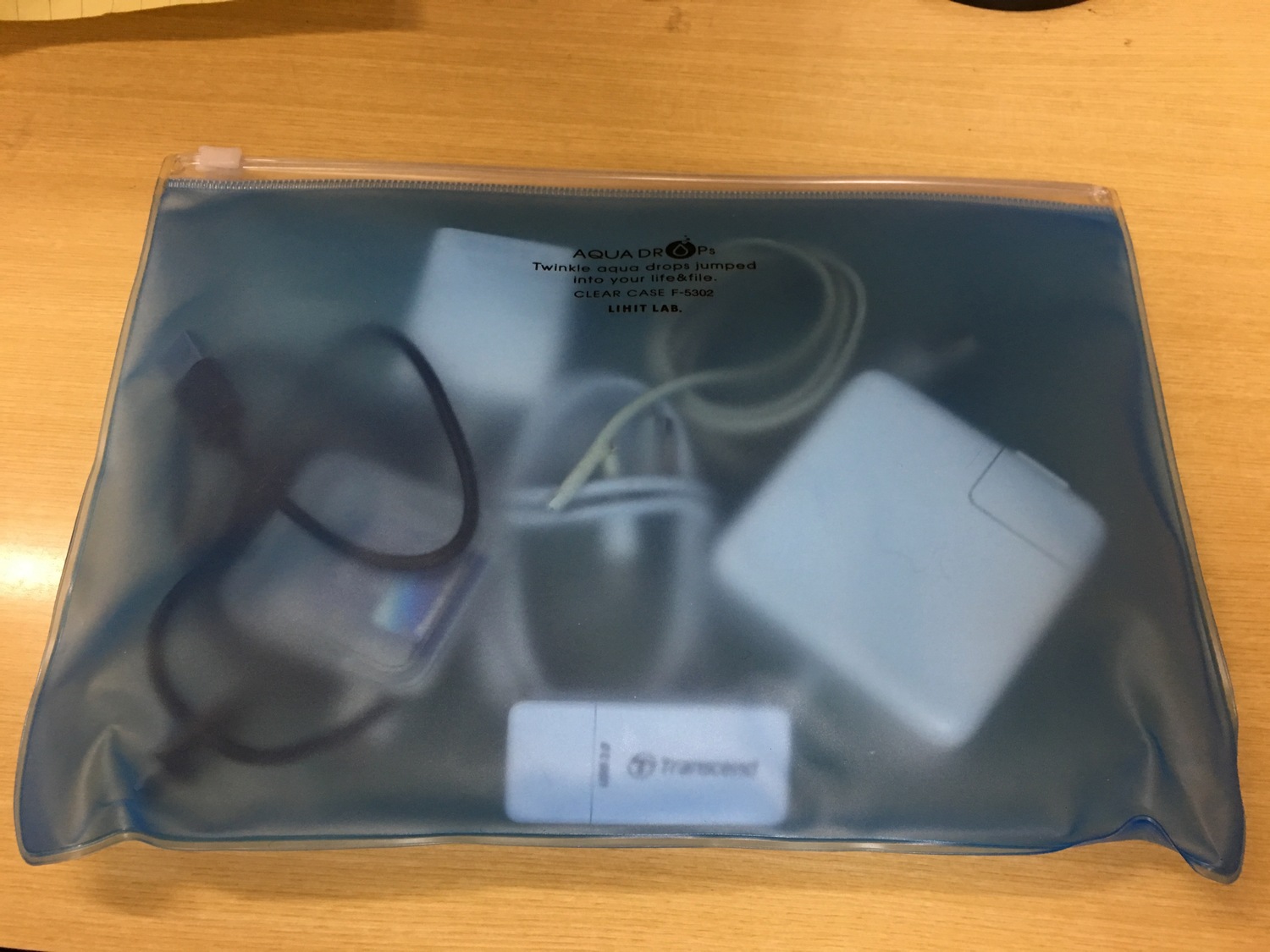
システム手帳って、やっぱり使えなかった。
システム手帳がかなり使える! カバンの中をスッキリさせる超整理術 | エイ出版社というページを見て、システム手帳は持ってるし、使ってないし、再利用できると何だかうれしいかと思って、試してみました。
入れてみたものは次の通り。
- Lightning ケーブル(iPhoneの充電用のケーブル)
- Thunderbolt のVGAのアダブタ
- マイクロUSBのケーブル
- SDカードとアダブタ
の4つでした。それぞれファスナー付きポケットのリフィルに収まり、これは良いと思ったわけです。しかし、、、
MySQLのユーザー
第19回 MySQLのユーザー管理について[その2]:MySQL道普請便り|gihyo.jp … 技術評論社
root@127.0.0.1とroot@localhostは別アカウントかという、興味深い内容
Google日本語入力でCtrl+oでIMEのOn/Offをしたい
需要なんてなさそうですが、、、
「Google 日本語入力 環境設定」から、「キー設定の選択」>「編集...」>「編集」>「エクスポート」で設定ファイルを書き出す。」
書きだしたファイルの末尾に次の二行を追加
DirectInput Ctrl o IMEOn Precomposition Ctrl o IMEOff
「キー設定の選択」>「編集...」>「編集」>「インポート」で、編集したファイルを読み込む。
Let's Encryptを使ってhttpsを使えるようにした
Let's Encryptで無料の証明書の発行を受けて、このサイトでもhttpsを利用できるようにしました。
Let's Encrypt は、認証局(CA)として「SSL/TLSサーバ証明書」を無料で発行するとともに、証明書の発行・インストール・更新のプロセスを自動化することにより、TLS や HTTPS(TLSプロトコルによって提供されるセキュアな接続の上でのHTTP通信)を普及させることを目的としているプロジェクトです。
思ったより簡単にできました。
ユーザーガイド - Let's Encryptに従えば、大丈夫だと思います。
csvファイルをMySQLに読み込む
MySQL :: MySQL 5.6 リファレンスマニュアル :: 13.2.6 LOAD DATA INFILE 構文
LOAD DATA [LOW_PRIORITY | CONCURRENT] [LOCAL] INFILE 'file_name'
[REPLACE | IGNORE]
INTO TABLE tbl_name
[PARTITION (partition_name,...)]
[CHARACTER SET charset_name]
[{FIELDS | COLUMNS}
[TERMINATED BY 'string']
[[OPTIONALLY] ENCLOSED BY 'char']
[ESCAPED BY 'char']
]
[LINES
[STARTING BY 'string']
[TERMINATED BY 'string']
]
[IGNORE number {LINES | ROWS}]
[(col_name_or_user_var,...)]
[SET col_name = expr,...]
コンマ区切りのテキストファイルを読み込むなら、
load data local infile '/full/path_to/sample.csv' into table `node_countriesNW` fields terminated by ',' enclosed by '"' ignore 1 lines;
アカシアでロールキャベツを食べた


羽田空港第2ターミナルビルにあるアカシアでロールキャベツを食べた。
美味しかった。
ここのロールキャベツはホワイトソースのシチューに入っているのが特徴です。
他にも洋食メニューがあって、食べたいものも多いんだけど、ロールキャベツを頼んでしまいます。1貫ずつ頼めるのも良いです。
秋葉原ワシントンホテル
秋葉原駅から近くて便利だけど、夜遅く着くと、ホテル近くで開いてるお店が少ないので、少しさみしい。
コンビニが近いので、まあ、いいですけど。
部屋から、スカイツリーが見えたのが良かったです。


railsでBootstrapのselectタグのCSSを使う
<%= f.select :ampm, {"am" => "am", "pm" => "pm"}, {:class => "form-control"} %>
と書くと生成されたhtmlにclass="form-control"が反映されない。
<%= f.select :ampm, {"am" => "am", "pm" => "pm"}, {}, {:class => "form-control"} %>
タグ情報{"am" => "am", "pm" => "pm"}の後に、{}を入れてから、{:class => "form-control"}を書く。